반응형
< flex 완벽 정리 >
block 과 inline-block, float 을 쓰던 나는...고인물이였구나ㅋㅋ 편하게 레이아웃을 잡아보자.
flexbox는 flex-container(부모요소) 안에 flex-item(자식요소)들이 있다.
각 속성마다 예제를 만들어봤는데 보면 쉬울것!(참고하시오)

▶ flex-container (컨테이너) 적용 속성


▶ flex-item (아이템) 적용 속성

• display : flex; *예제
더보기
.container{
display:flex;
/* display:inline-flex; */ - 인라인블럭과 비슷
}
• flex-direction *예제 //배치방향설정
• flex-wrap *예제 //줄바꿈 설정
• flex-flow *예제 // flex-direction flex-wrap 동시에
flex-flow: row wrap; 결과동일
/* flex-direction:row; flex-wrap:wrap; */
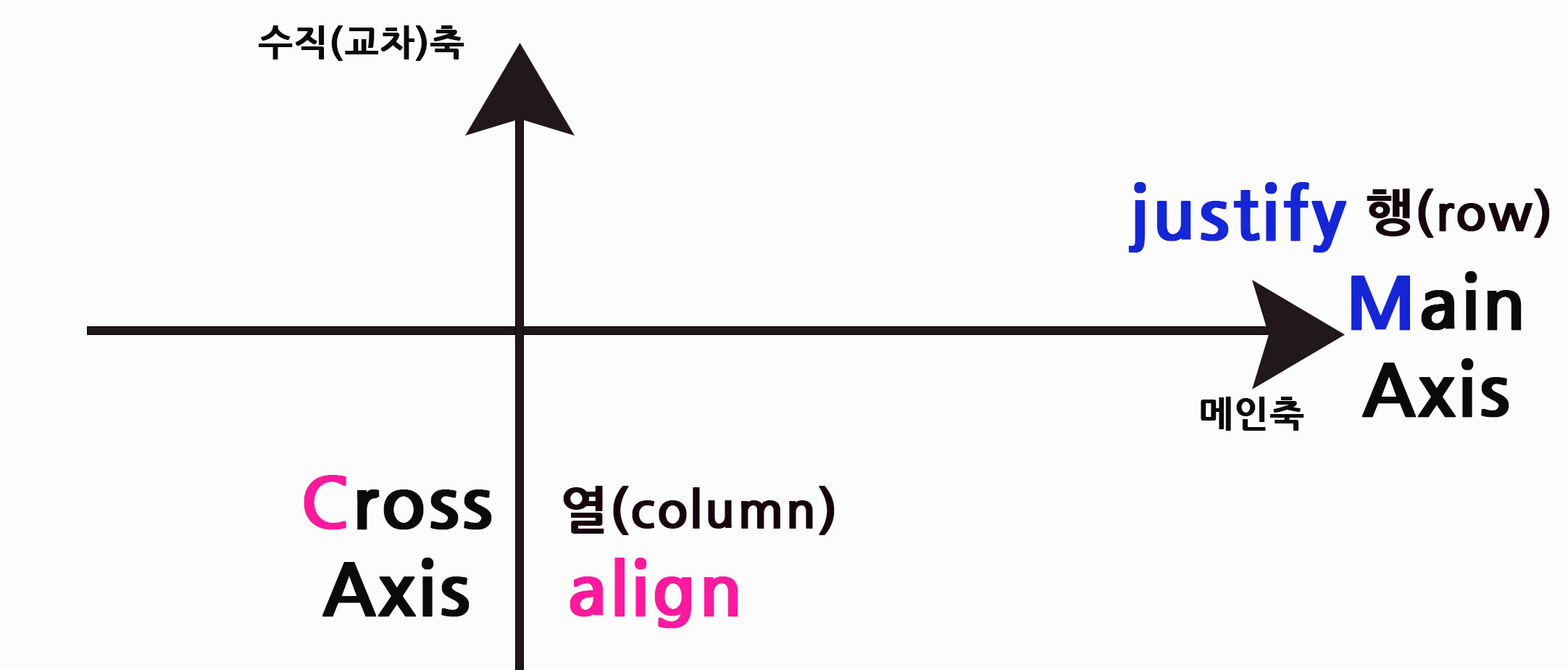
• justify-content *예제 //메인축 방향 정렬(가로)
728x90
반응형
'CSS' 카테고리의 다른 글
| 유행하는 텍스트 hover시 css transform 3d transform-style: preserve-3d; (0) | 2023.08.09 |
|---|---|
| position sticky 속성 사용법 총정리 (sticky적용이안된다고?내가도와줌) (2) | 2022.06.28 |
| [css속성] grid 파헤쳐보자! (0) | 2022.01.28 |
댓글