반응형
구글 폰트 무료폰트 사용하기 (부분적용까지)
구글폰트(Google Fonts)
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
구글폰트(Google Fonts) 접속한다
- 원하는 폰트 검색가능

- 원하는 폰트의 타입별로 검색 설정 가능

- 원하는 언어 선택가능

* 구글 폰트 무료폰트 사용하기 (적용법)
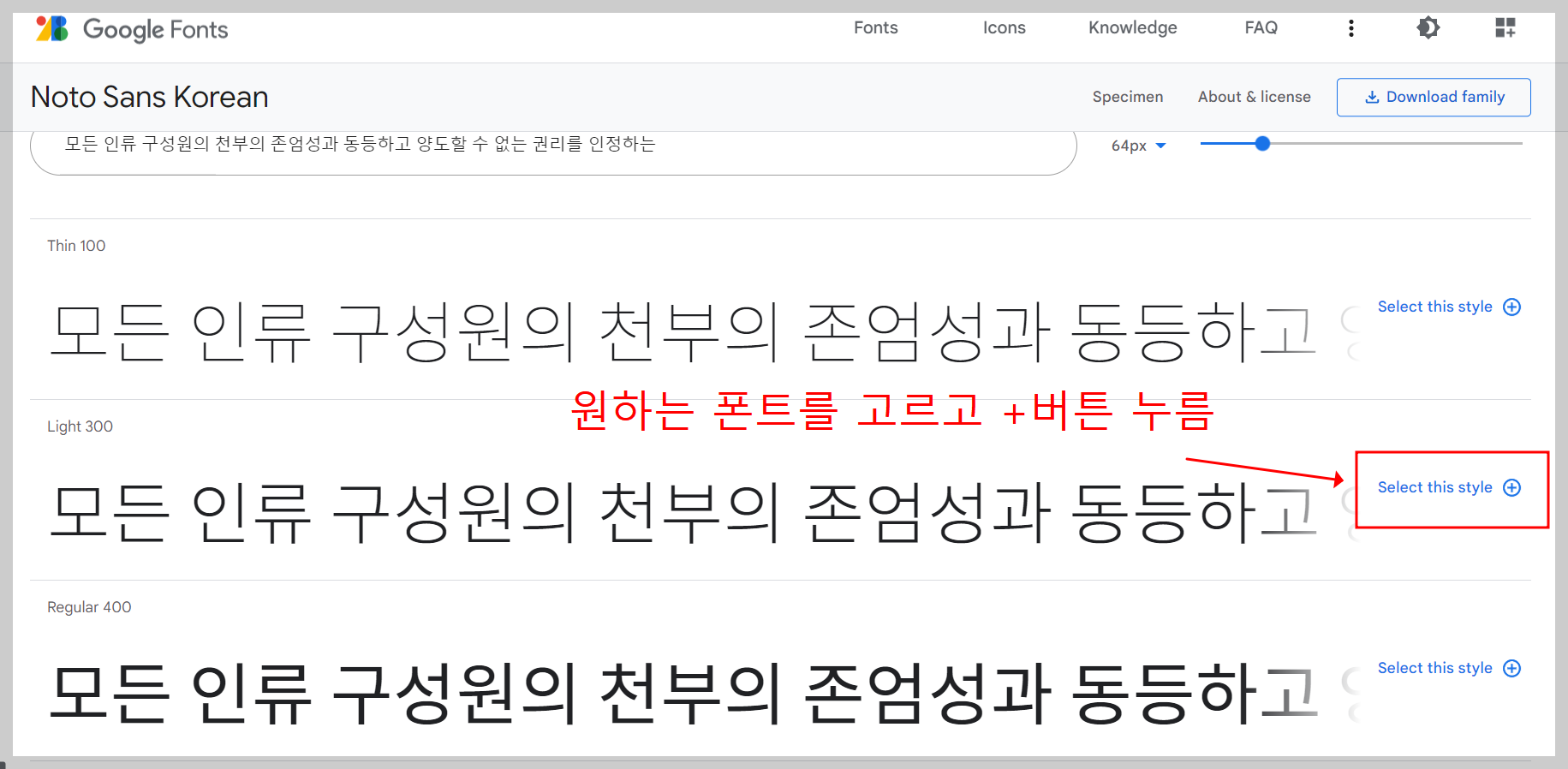
1. 원하는 폰트를 고른다. 오른쪽의 select this style + 눌러준다.

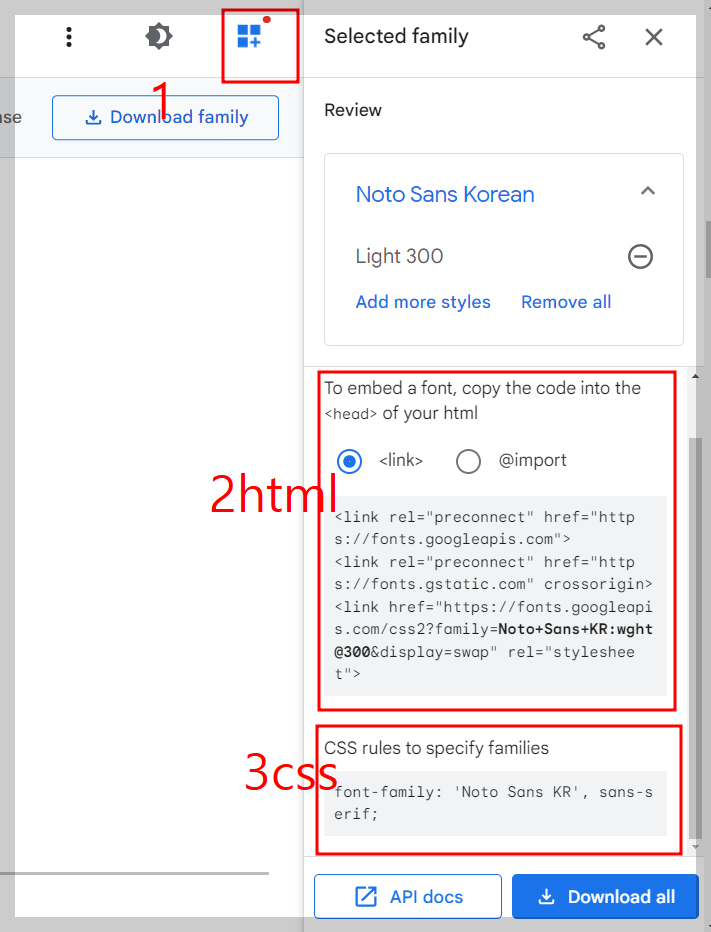
2-1. 사이트의 오른쪽 상단 아이콘을 누르면 사이드에 창이 뜬다.
2-2. html부분에 link로 넣으면 된다. (복사/붙이기)
html의 head부분에 title밑에 넣어주도록~
2-3. css부분에 넣어준다. (복사/붙이기)

진짜 간단하다.
* 구글폰트 부분적용하는 방법 (적용법)
2-2번처럼 html에 폰트연결이 되어있어야한다.
- html에 바로 적용하기
예시) p태그에만 이 폰트를 적용한다 가정한다.
<p style=" font-family: 'Noto Sans KR', sans-serif;">
style만 적어주고 복붙 끝!
- css에 폰트 부분 적용하기
보통 전체적으로 폰트를 넣어줄껀데, css적용법과 같이 원하는 부분에만 적용해주면된다.
예시) 나는 h1부분에만 이 폰트를 적용한다 가정한다.
h1{
font-family: 'Noto Sans KR', sans-serif;
}
원하는 태그에 그냥 넣어주면된다. 초간단
728x90
반응형
'사이트 추천(+CDN)' 카테고리의 다른 글
| px rem 픽셀 변환 계산기 (0) | 2023.08.09 |
|---|---|
| 구글폰트로 로고 svg path text 만들기 (0) | 2023.08.09 |
| 3초컷 전자도장 만들기 회원가입없이 무료 사이트 이용하기 (0) | 2022.06.15 |
| 포토샵 대신에 이미지편집하는 무료 사이트 추천, 안쓰면 니가 손해 (0) | 2022.06.15 |
| 팀뷰어 Teamviewer pc 모바일 휴대폰 원격 연결 무료 프로그램 추천 사이트 (0) | 2022.06.08 |
댓글